ブログを始めてトップ画面などにこだわりたくて
参考にしたサイトの通り、追加CSSをコピペして保存しようとすると、
「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」
と表示されて保存ができませんでした。
初めてということもあって嵌ってしまったので、
備忘録を兼ねて対応方法を記録として残したいと思います。
【2021/4/29追記】
Googleアドセンスの申請用コードをヘッダーに貼りつけて保存したり、WordPressの各種設定(ヘッダー、スキンなど)を変更したりする際も、同様の理由で保存できない場合があるようです。
下記の方法で解決することが出来ました。
原因
結論から述べると、
WAFの設定が「ON」となっているのが原因でした。
※WAF:Web Application Firewallの略。Webアプリケーションの脆弱性を悪用した攻撃からWebサイトを保護するセキュリティ対策です。
前提
当サイトは以下の条件で作成しています。
・サーバー :ConoHa
・ソフトウェア:WordPress
手順
1.ConoHaコントロールパネルにログインします。
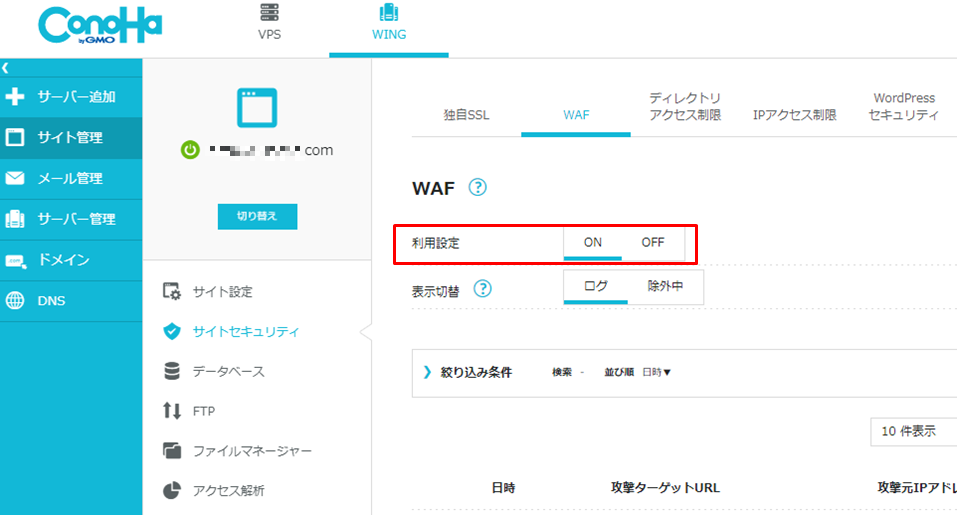
2.Wingタブを表示します。(下図の状態になるかと思います。)
3.下図に示すようにクリックし、移動します。
「サイト管理」⇒「サイトセキュリティ」⇒「WAF」

4.下図の「利用設定」が「ON」(青下線あり)となっていると思うので、
「OFF」に変更してください。(あとで元に戻す必要があります。)

5.「OFF」の状態で、追加CSSを書き換え、保存します。
6.WAFの利用設定を、「ON」に変更してください。
※「ON」にしておかないと、セキュリティ的に問題があるので、戻しておいた方が良いです。
ちなみに、
WAFの利用設定が「ON」の状態で、追加CSSを変更・保存しようとすると、
攻撃があったとして、上図の右下あたりに記録が残るようです。(図ではカットしています。)


